JavaScript snippet and instrumentation key
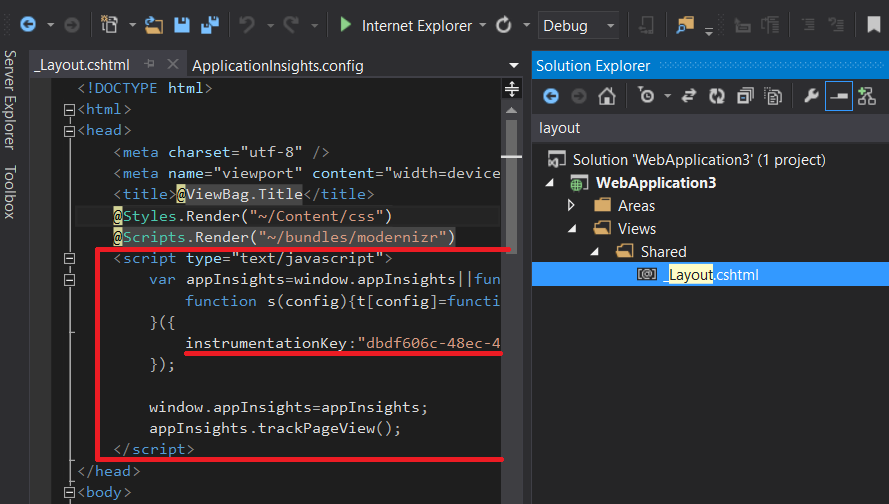
When you create a new web application in Visual Studio 2013 you can chose to enable Application Insights for it. Once enabled - JavaScript snippet will be inserted into page template document \Views\Shared\\_Layout.cshtml:

This JavaScript snippet will collect end user behavior information in portal. You may notice that Instrumentation Key is set to constant in this snippet:
instrumentationKey:"dbdf606c-48ec-4beb-b82d-2a9e7a90e5a4"
Constant works fine unless you want to change the key before deploying to production. Here is how you can change default snippet in \Views\Shared\\_Layout.cshtml to use the same instrumentation key as server monitoring using:
instrumentationKey:"@Microsoft.ApplicationInsights.Extensibility.TelemetryConfiguration.Active.InstrumentationKey"
There are reasons not to use this by default. Performance is one of them. You may also want to separate end user behavior data from server-side telemetry. In any case keep in mind - by default there are two places where you need to change your instrumentation key when you deploying your application to production.
Comments
comments powered by Disqus